Introduction: Developing a secure web application requires implementing appropriate security measures to protect sensitive data and prevent unauthorized access. While inspecting the elements of a web page using browser tools like Inspect Element provides valuable insights for developers, it is essential to safeguard your application against any unauthorized modifications. This article will discuss effective strategies to ensure the integrity and security of your web application.
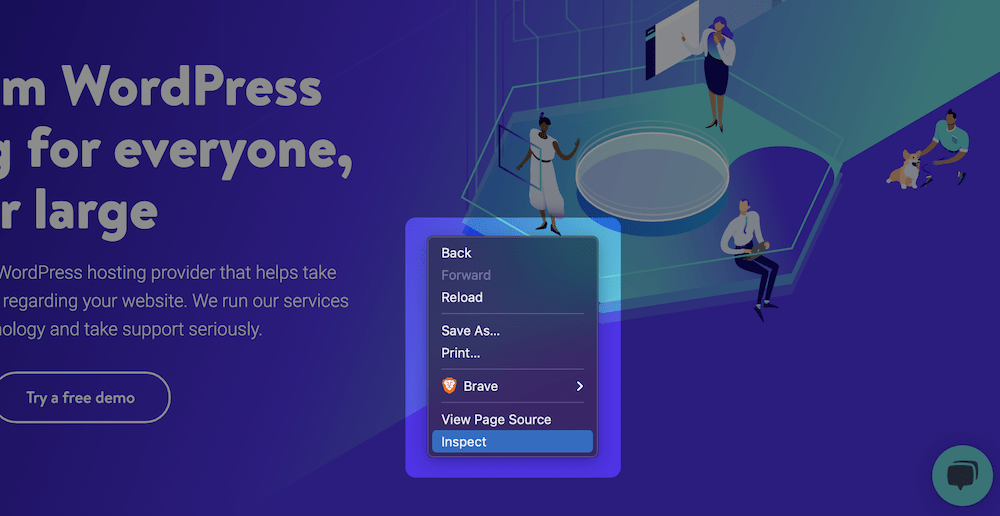
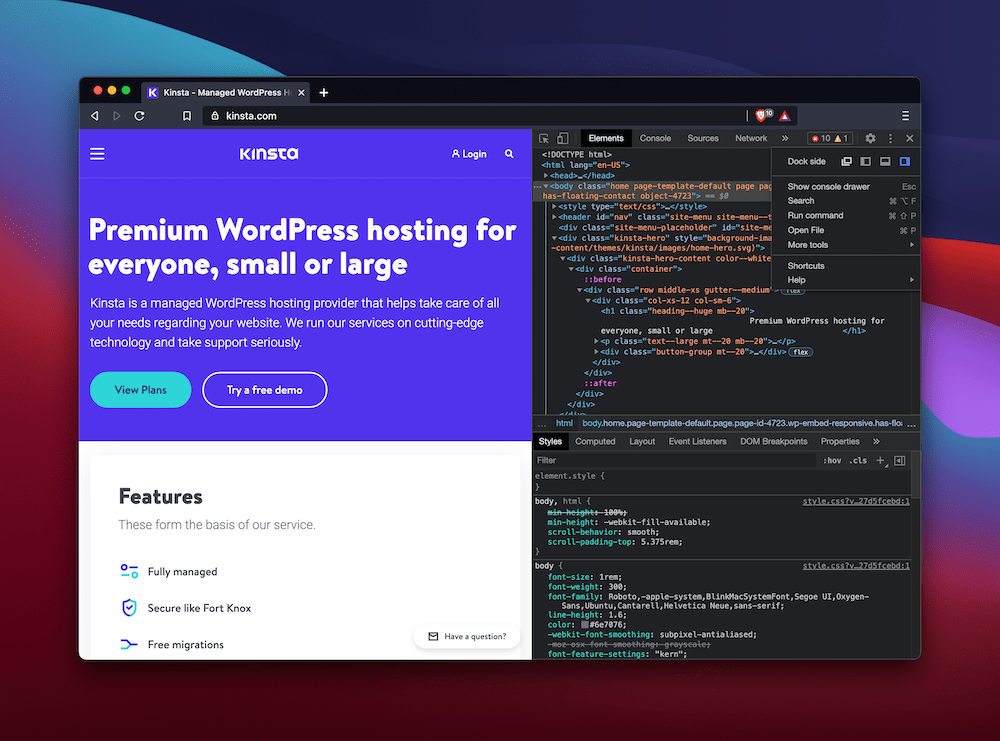
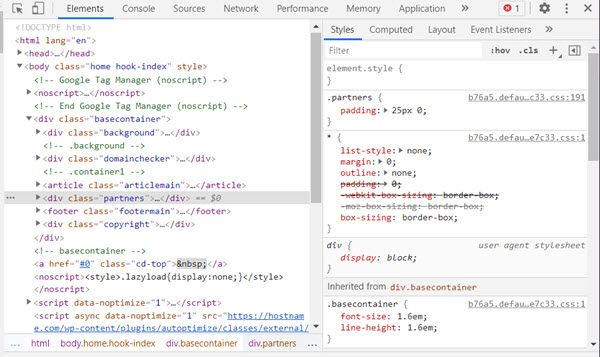
Understanding Inspect Element: Inspect Element is a tool embedded within web browsers that allows users to view and manipulate the HTML, CSS, and JavaScript code of a web page. It enables developers to understand how a website is constructed, examine its styling and layout, analyze network requests, and debug code.


Key Factors to Take into Account When Developing and Implementing a Hybrid ERP System :
A hybrid ERP system’s development and implementation necessitate careful consideration of a number of issues. These elements consist of the following:
1. Needs of Business
The procedures, operations, and data requirements of the business should be taken into consideration when designing the ERP system.
2. Integration of Data
In order to guarantee data accuracy and consistency, data integration between on-premise and cloud-based solutions should be seamless and effective.
3. Integration of Applications
Application integration should be smooth between on-premise and cloud-based solutions, allowing the ERP system to operate as a single unit.
4. Integration of Infrastructure
It is important to properly prepare the infrastructure integration between on-premise and cloud-based systems to ensure compatibility and interoperability.
5. User Training
It is crucial to provide user training so that staff members feel at ease using the new system and can benefit from all of its features and functionality.
Implementing Appropriate Security Measures:
- Server-side validation: Ensure all user-submitted data is valid and meets the required criteria by implementing robust server-side validation.
- Encryption: Implement encryption techniques to securely transmit sensitive data between the client and server.
- Secure authentication and authorization: Establish secure authentication and authorization mechanisms to grant access to authorized users only.

- Obfuscation: Employ code obfuscation techniques to make it challenging for attackers to understand and modify the application’s code.
- Regular updates: Continuously update the application to address discovered vulnerabilities and implement new security measures.
- HTTPS implementation: Utilize HTTPS to encrypt all client-server communication, preventing interception and unauthorized data access.
- Two-factor authentication: Employ two-factor authentication, combining a password and a security token, to enhance user authentication.
- Access limitations: Restrict access to sensitive data or functionality to authorized users only, preventing unauthorized actions.
- Security testing: Regularly conduct security testing, such as penetration testing, vulnerability scanning, and code reviews, to identify and address potential vulnerabilities.
- Secure coding practices: Implement secure coding practices to reduce the risk of vulnerabilities and bugs.
- Software updates: Keep all software used in your application up to date with the latest security patches and updates.
- Web application firewall: Implement a web application firewall to monitor and filter traffic, reducing the risk of successful attacks.
- Developer training: Provide regular security training and education to developers to keep them informed about the latest security threats and best practices.
Additional Solution: Disabling Inspection Tools
While it is not possible to entirely prevent inspection of elements, you can employ the following measures to make it more challenging:
- Disable right-click: Disabling the right-click menu can deter casual users from accessing the inspection tools.
- Disable keyboard shortcuts: Prevent the use of common keyboard shortcuts, such as Ctrl+Shift+I or Ctrl+Shift+C, to access the inspection tools.
- Disable F12 in Windows: Disabling the F12 key can prevent users from accessing the inspection tools.
Conclusion
Securing your web application from inspection requires a multi-faceted approach that combines proper security measures with regular updates and testing. By implementing server-side validation, encryption, secure authentication, and authorization mechanisms, along with other recommended best practices, you can significantly enhance the security and integrity of your web application. While it is challenging to prevent inspection entirely, disabling certain tools can make it more difficult for unauthorized users to access and modify your application. Stay vigilant, keep your software up to date, and provide ongoing security training to ensure your web application remains secure against inspection and other potential threats.
About the Author
I am an Angular Developer at Otobit Private Limited.Under the tutelage of experienced mentors, I am consistently honing my skills and expanding my knowledge.I continually push the boundaries of what’s possible in Angular development, embracing the latest features and best practices to deliver robust and efficient applications.
Swati Kathrotiya