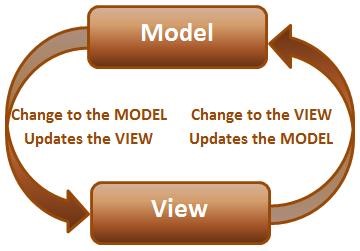
In Angular, data binding is a fundamental concept that facilitates synchronization between the model and the view. The two primary components of data binding in Angular are the Model and the View. The Model is responsible for maintaining the application data, while the View is an HTML container that displays the application to the user.
Whenever there is a change in the model data, the view reflects the same, and when the view data changes, the model is updated accordingly. This feature of data binding enables seamless communication between views and data sources, allowing you to exchange data with ease.


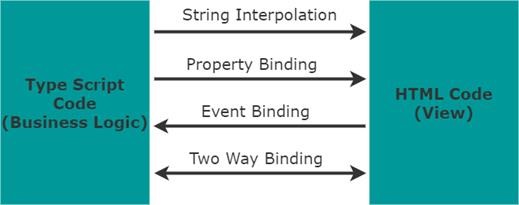
Angular offers two methods of data binding: one-way and two-way. One-way data binding facilitates communication either from the component to the view or from the view to the component using string interpolation, property binding, or event binding. String interpolation involves declaring a variable or function in the component and displaying the resulting value in the view using double curly brackets. It is a straightforward and easy way to bind data, and data flows from the component to the view.
The syntax for string interpolation is {{ var_name }}.
Property binding is a method of binding data from a component to a view by associating a defined property in the component’s Typescript code with a property of an HTML element. To bind to an element’s property, you enclose it in square brackets [], which identifies it as a target property.
The syntax is: <element [property]='typescript_property'>
Event binding is a technique used to handle user-raised events such as clicks, keystrokes, and inputs. When an event occurs, it calls a specific function that retrieves the data entered by the user, which can be used for further purposes. To bind to an event, use the Angular event binding syntax, which consists of a target event name within parentheses to the left of an equal sign and a quoted template statement to the right.
The syntax is: <element (event)="function()">
These techniques enable the data to flow in only one direction, either from component to view or view to component. However, to enable bi-directional data flow, two-way data binding comes into the picture. By using two-way data binding, data can be taken from an event and simultaneously updated in the parent component. This method is used to display information to the end-user and allows them to make changes to the underlying data using the UI. Angular supports two-way data binding using the ngModel directive with the [()] syntax, also known as the banana box syntax. This directive synchronizes values from the UI to a property and vice-versa. Therefore, whenever the user changes the value on the UI, the corresponding property value is automatically updated.
Developing apps and websites using Angular is an excellent choice for any business looking to create high-quality, scalable, and user-friendly digital products. At Otobit Private Limited, with a robust framework, and powerful tools, Angular provides developers with everything they need to build world-class web applications. By leveraging this technology, your businesses can enhance their online presence, engage with customers more effectively, and ultimately drive growth and success. So if you’re looking to take our digital strategy, consider choosing Angular for your next project.
We would love to hear from you and discuss your next project. If you’re interested in working with us to develop a custom app or website using Angular, please don’t hesitate to get in touch. You can reach us by phone (+91 7863868258) or email (info@otobit.com), and we’ll be happy to answer any questions you may have. We look forward to hearing from you and helping you bring your digital vision to life.
About the Author
I am working as a front-end developer intern at Otobit Private Limited during my final semester at Uka Tarsadia University. I’ve learned more about Angular, Kendo UI, and Angular Material as a result of this experience. I am now engaged in a live project.
Sagar Sahu